这是建站笔记第四篇文章。
谈一下评论功能。
网站搭建好后,可以添加评论系统与访客互动。我写文章用的是Gridea,下面以Gridea+Gitalk为例搭建评论系统。
1.Github
1.1注册 GitHub Application
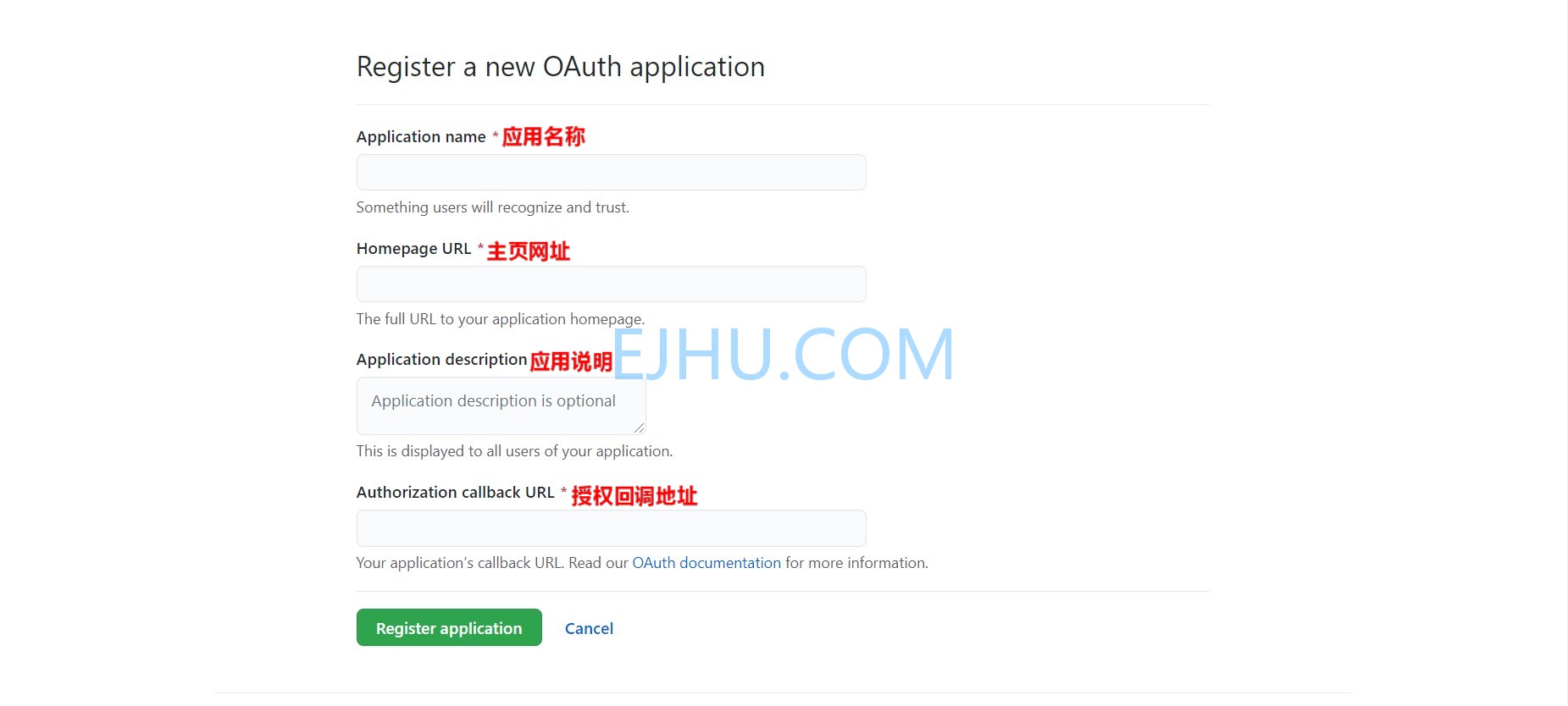
https://github.com/settings/applications/new打开后页面如下:

- Application name:必填,应用名称;
- Homepage URL:必填,应用的网址,即使用Gitalk的网站的网址;
- Application description:选填,应用的说明;
- Authorization callback URL:必填,授权回调网址,网站访问的网址。
1.2生成Client ID和Client Secret
填完以后,点击Register application进入以下页面:

复制页面中的Client ID和Client Secret。
2.Gridea
2.1Gitalk配置
复制完以后,打开Gridea的评论配置。

- Client ID:填之前复制的Client ID;
- Client Secret:填之前复制的Client Secret;
- 仓库名称 :填存放评论的仓库名;
- Owner:填Github用户名。
